UE5 Animation
- 导入带有骨架的网格
- 导入动画
- 创建动画蓝图以过渡到不同的动画
- 在动画之间混合
入门
下载起始项目并解压缩。在根目录中,将看到一个名为Animation Assets的文件夹。
此文件夹包含将要导入的角色和动画。
通过导航到项目文件夹并打开SkywardMuffin.uproject打开项目。
游戏的目标:
是在不掉落的情况下接触尽可能多的云。
单击鼠标左键跳到第一朵云。
让我们控制这个可爱的小松饼,而不是普通的红色圆圈:
这个松饼包含一个骨架,可以让你为它制作动画。
什么是骨架?
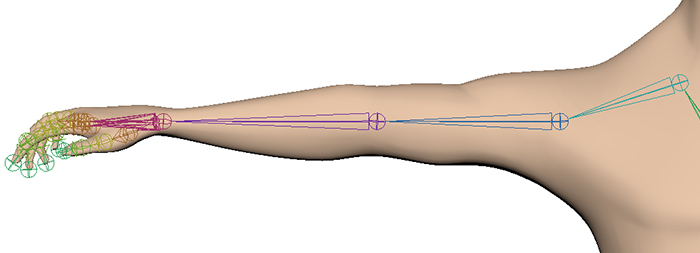
在 3D 应用程序中,骨架是一组相互连接的点,称为关节。
在下图中,每个球体都是一个关节。
注意:虚幻引擎的术语 关节 = 骨骼。
通过操纵这些关节,可以为角色创建不同的姿势。
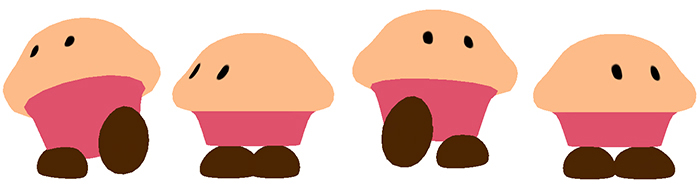
当从一个姿势转到另一个姿势时,正在创建一个动画。
如果你在之前的姿势之间创建更多的姿势,你可以得到这样的东西:
在 Unreal 中,任何带有骨架的网格物体都是 Skeletal Mesh。
让我们从导入松饼的骨架网格体开始。
导入骨架网格物体
转到内容浏览器并导航到Characters\Muffin。
单击导入,然后转到SkywardMuffinStarter\Animation Assets。选择SK_Muffin.fbx,然后单击打开。
在导入窗口中,转到Mesh部分并取消选中Create Physics Asset选项。
物理资源用于创建布娃娃效果。由于本教程不涉及这些内容,因此不需要。
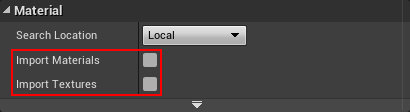
该项目已包含松饼材质和纹理,因此无需导入它们。
取消选中“导入材料”和“导入纹理”选项。
将其他所有内容保留为默认设置,然后单击“导入”。
这将创建以下资产:
- SK_Muffin:骨架网格体资产。
- 这基本上只是一个带有指向骨架资产的链接的网格。
- SK_Muffin_Skeleton:骨架资产。
- 这包含一个关节列表和其他信息,例如它们的层次结构。
现在已经导入了松饼,是时候使用它了。
使用骨架网格物体
在你使用你的新骨架网格体之前,你应该给它一个材质,这样它就不仅仅是一个灰色的斑点。
双击SK_Muffin将其打开。
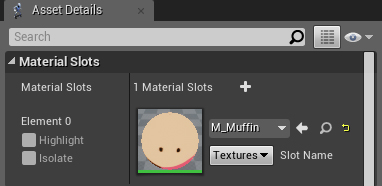
转到 Asset Details 面板并找到Material Slots部分。
分配M_Muffin材质,然后关闭SK_Muffin。
现在,让我们使用SK_Muffin作为玩家角色。
返回内容浏览器并双击 BP_Muffin将其打开。
转到 Components 面板并选择Mesh (Inherited)组件。
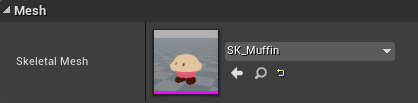
导航到 Details 面板并找到Mesh部分。将骨架网格体属性设置为SK_Muffin。
单击编译,然后返回到主编辑器。按Play像松饼一样玩游戏!
游戏已经看起来好多了!下一步是导入一些将为松饼增添活力的动画。
导入动画
转到内容浏览器并单击导入。
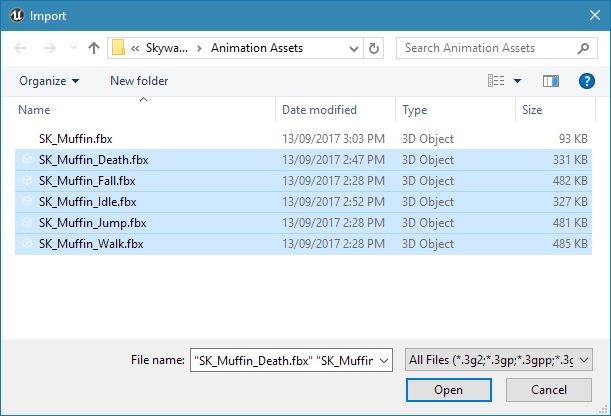
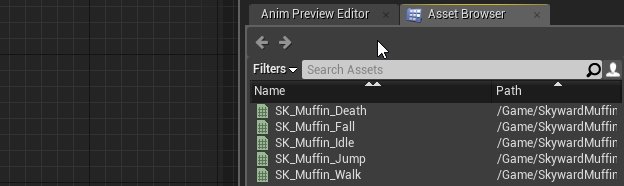
确保在SkywardMuffinStarter\Animation Assets中,选择以下文件:
- SK_Muffin_Death.fbx
- SK_Muffin_Fall.fbx
- SK_Muffin_Idle.fbx
- SK_Muffin_Jump.fbx
- SK_Muffin_Walk.fbx
完成后,单击打开。
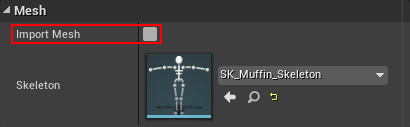
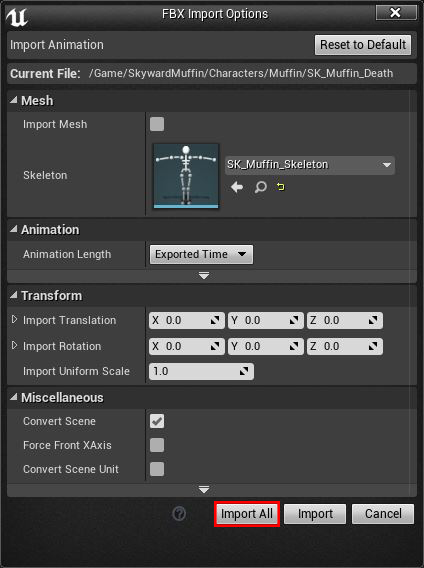
在导入窗口中,转到“网格”部分并取消选中“导入网格”选项,这将确保骨架网格体不会再次导入。
接下来,确保Skeleton属性设置为SK_Muffin_Skeleton,这指定动画将使用哪个骨架。
最后,单击全部导入。这将使用刚刚指定的设置导入所有动画。
现在已经有了所有的动画,需要一种播放它们的方法。
可以使用动画蓝图来执行此操作。
创建动画蓝图
动画蓝图就像一个普通的蓝图。但是,它还有一个专用于动画任务的图表。
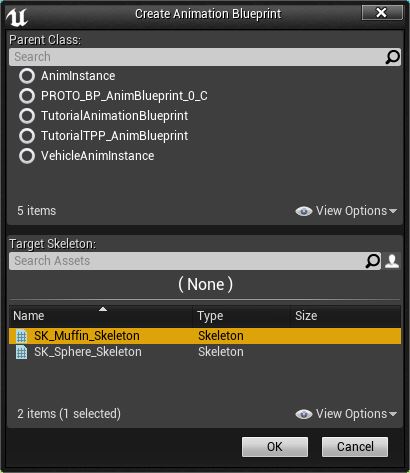
要创建一个,请转到内容浏览器并单击添加新按钮。选择动画\动画蓝图。
在弹出窗口中,找到Target Skeleton属性并选择SK_Muffin_Skeleton。
接下来,单击确定按钮创建动画蓝图。
将资产重命名为ABP_Muffin。之后,双击它以在动画蓝图编辑器中将其打开。
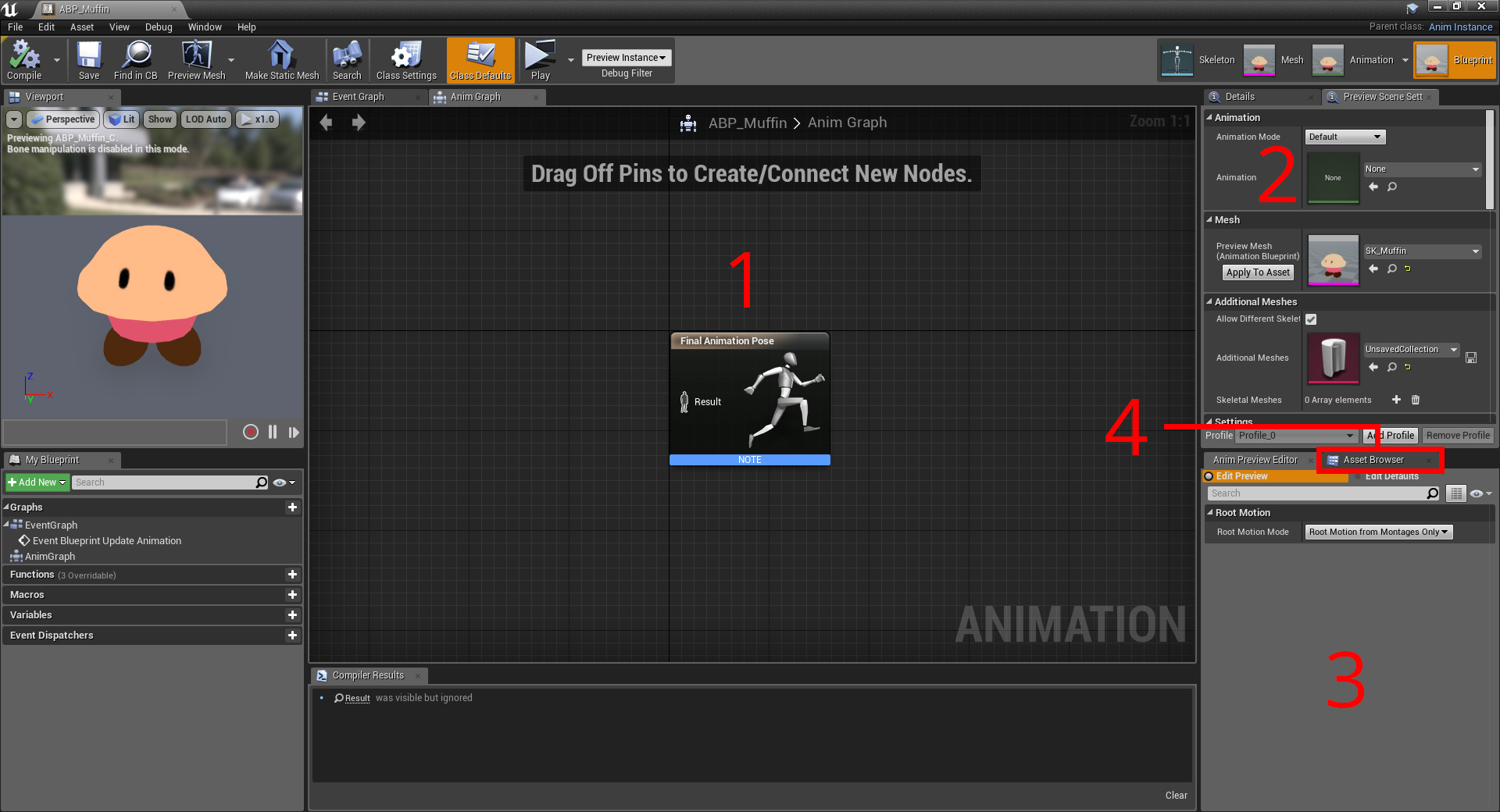
动画蓝图编辑器
动画蓝图编辑器类似于蓝图编辑器,但有四个额外的面板:
- 动画图:此图专用于动画。这是将播放动画的地方。
- 预览场景设置:此面板允许在视口中调整预览场景
- 动画预览编辑器:创建的变量也会显示在这里。使用此面板可以预览变量对最终动画的影响。
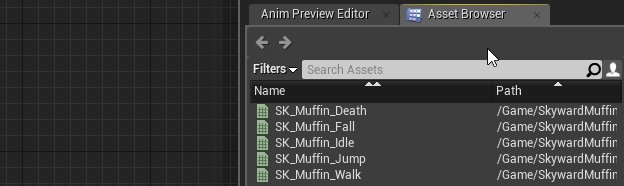
- 资产浏览器:该面板包含当前骨架可以使用的动画列表
要定义每个动画何时播放,可以使用状态机。
什么是状态机?
状态机是一组状态和规则。
状态机一次只能处于一种状态。要转换到不同的状态,必须满足某些由规则定义的条件。
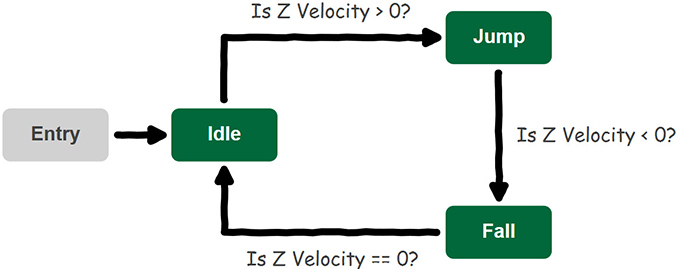
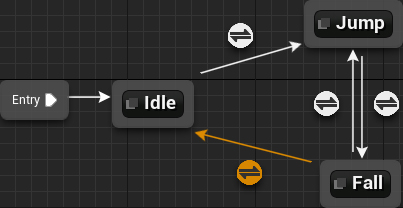
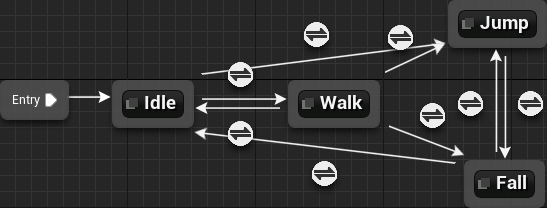
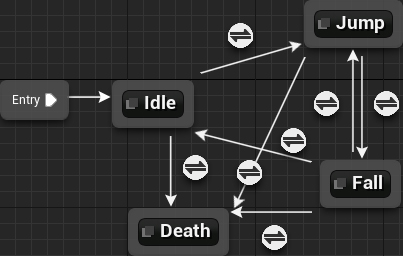
下面是一个简单状态机的示例。它显示了跳跃的状态以及转换到每个状态的规则。
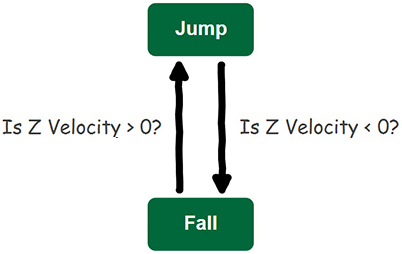
状态也可以有双向关系。在下面的示例中,Jump 和 Fall 状态可以相互转换。
没有这种双向关系,角色将无法进行二段跳。这是因为角色只能从空闲状态进入跳跃状态。
创建状态机
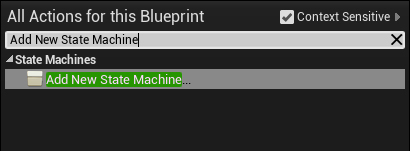
确保位于动画图表中,然后右键单击空白区域。从菜单中选择添加新状态机。
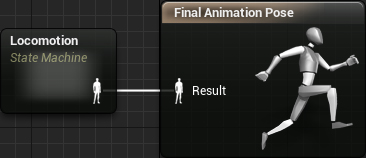
这会将状态机节点添加到的图表中。将状态机重命名为运动。然后,将运动状态机连接到最终动画姿势节点。
现在,运动状态机将决定松饼的最终动画。
接下来,双击运动状态机将其打开。在内部,将看到一个Entry节点。
连接到此节点的状态是默认状态。对于本教程,默认状态为空闲动画。
通过右键单击图形上的空白区域来创建此状态。从菜单中选择Add State并将其重命名为Idle。
现在,需要将Entry节点连接到Idle状态。将Entry引脚拖动到Idle状态的灰色区域。释放左键单击以连接它们。
当使用上下文菜单创建状态时,它不会有链接到它的动画。让我们解决这个问题。
将动画链接到状态
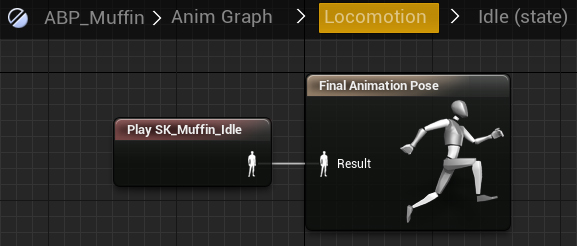
双击Idle状态将其打开。
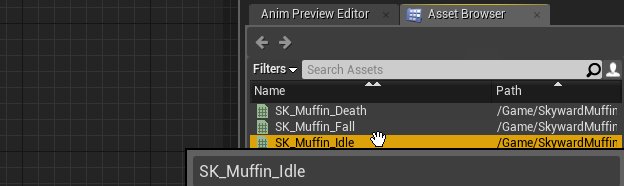
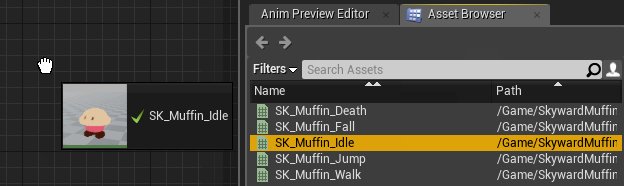
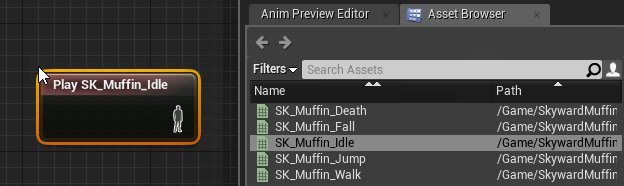
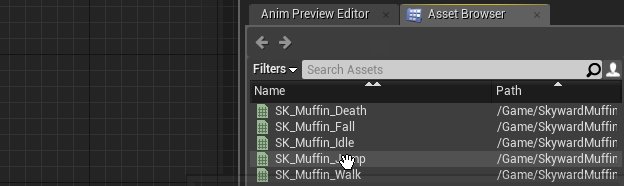
要链接动画,请转到资源浏览器,然后拖动并单击SK_Muffin_Idle动画。释放左键单击图表中的空白区域以添加它。
接下来,将Play SK_Muffin_Idle节点连接到Final Animation Pose节点。
要使用动画蓝图,需要更新BP_Muffin。
使用动画蓝图
单击Compile,然后切换到BP_Muffin。
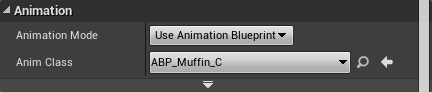
转到 Components 面板,然后选择Mesh (Inherited)组件。转到“详细信息”面板,然后找到“动画”部分。
将动画模式设置为使用动画蓝图。接下来,将动画类设置为ABP_Muffin。
现在,骨架网格体将使用ABP_Muffin作为其动画蓝图。
单击Compile,然后关闭BP_Muffin。转到主编辑器并按下Play来测试动画蓝图。
由于空闲是默认状态,松饼会自动使用空闲动画。
创建跳跃和下降状态
返回ABP_Muffin ,然后切换回运动状态机的图表。
可以通过单击位于图表顶部的Locomotion标签来执行此操作。
可以创建一个带有已链接动画的状态,而不是创建状态然后链接动画。让我们为跳跃状态这样做。
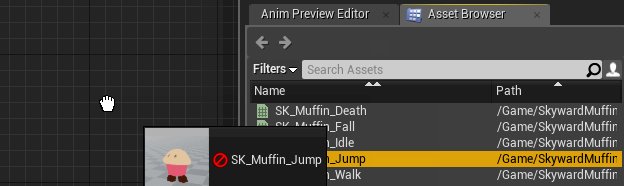
转到资源浏览器,然后拖动并单击SK_Muffin_Jump动画。在图中的空白区域上松开左键。这将创建一个已链接动画的状态。
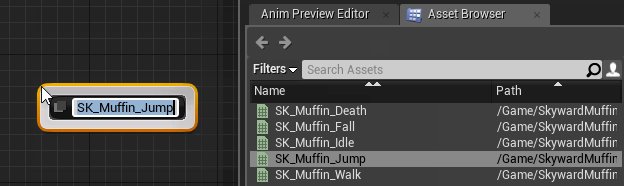
将状态重命名为Jump。
使用SK_Muffin_Fall动画重复该过程并将状态重命名为Fall。
现在将拥有三种状态:Idle、Jump和Fall。
接下来,将把状态相互链接起来。可以通过拖动单击要从中转换的状态的灰色区域来执行此操作。释放左键单击目标状态的灰色区域以创建过渡。
创建以下转换:
- Idle to Jump
- Jump to Fall
- Fall to Jump
- Fall to Idle
现在有了转换,需要定义何时可以发生转换。可以使用Transition Rules来做到这一点。
过渡规则
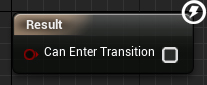
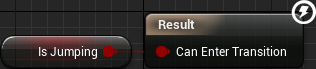
此图标代表一个转换规则:
每个转换规则都包含一个带有单个布尔输入的结果节点。
如果此输入为true,则可以发生转换。
接下来,将创建变量来通知玩家是在跳跃还是在坠落。然后将在转换规则中使用这些变量。
检查玩家是否在跳跃或坠落
创建两个名为IsJumping和IsFalling 的布尔变量。
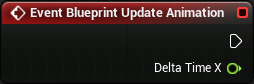
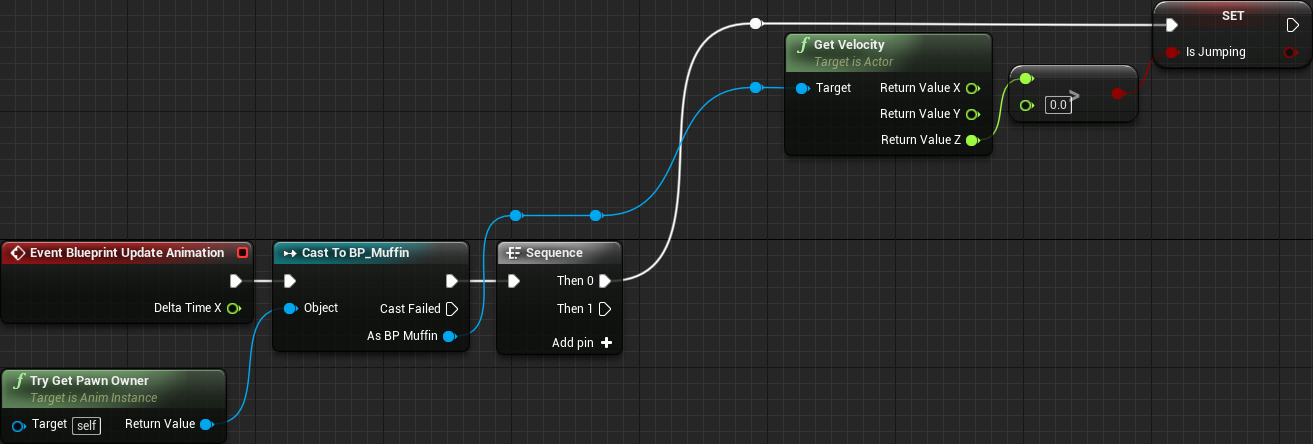
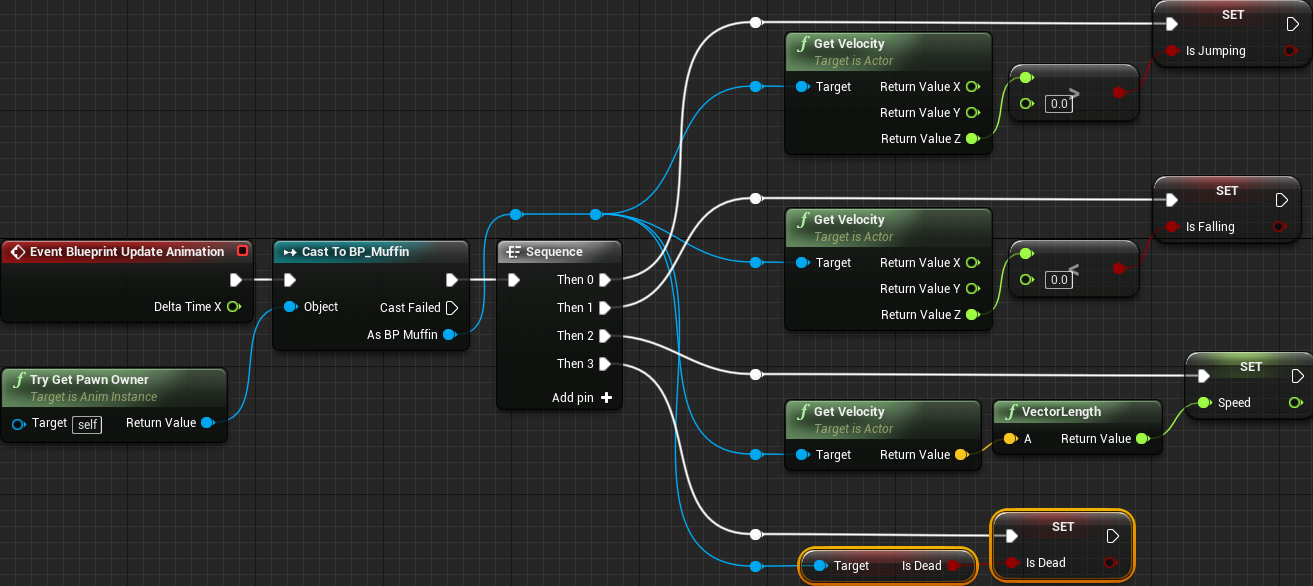
首先,将设置IsJumping的值。切换到事件图表并找到事件蓝图更新动画节点。该节点的功能类似于Event Tick节点。
要检查玩家是否在跳跃,请创建以下设置:
这将检查玩家在Z 轴上的速度是否大于0。如果是,则玩家正在跳跃并且IsJumping将被设置为true。
注意:确保投射到将使用动画蓝图的类。这对于能够使用动画预览编辑器预览变量至关重要。
要检查玩家是否正在坠落,只需执行相反的检查。添加高亮节点:
现在,如果玩家的Z-Velocity小于0 , IsFalling将被设置为true。
是时候使用这些变量来定义转换规则了。
定义转换规则
首先,将定义Idle to Jump Transition Rule。切换回运动状态机。双击Idle to Jump Transition Rule 将其打开。
创建一个IsJumping节点并将其连接到Result节点。
现在,当IsJumping为true时, Idle状态可以转换为Jump状态。
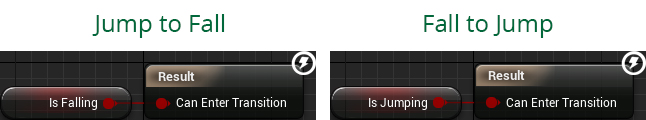
对跳到坠落和坠落到跳跃过渡规则重复该过程。使用以下变量:
- 跳到坠落: IsFalling
- 跌倒跳跃: IsJumping
现在,Jump和Fall状态可以相互转换。
还有一个转换规则需要定义。继续并打开Fall to Idle Transition Rule。
要转换到空闲状态,玩家不能跳跃或坠落。要执行此检查,
可以使用NOR节点。该节点仅在其两个输入均为false时才返回true。
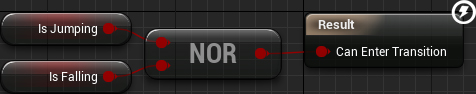
创建一个NOR节点并将IsJumping和IsFalling节点连接到它。然后,将NOR节点连接到Result节点。
现在,当IsJumping和IsFalling为false时, Fall状态可以转换为Idle状态。
单击编译,然后返回到主编辑器。按播放测试转换。
注意:还可以通过在动画预览编辑器中编辑变量来测试过渡。
现在,松饼在地面上移动时只是滑动。这是因为你还没有使用走路动画!
可以使用Blend Space将其与空闲动画混合,而不是为行走创建新状态。
什么是混合空间?
混合空间是一种动画资产。它根据输入值在不同的动画之间进行插值。在本教程中,将使用玩家的速度作为输入。
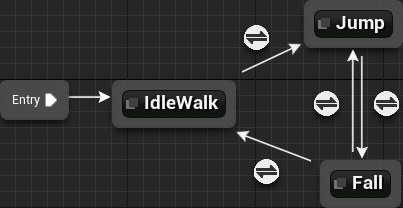
混合空间还可以帮助简化的状态机。如果不使用混合空间进行行走,运动状态机将如下所示:
使用混合空间,所要做的就是替换空闲动画。
现在已经了解了混合空间的魔力,让我们来创建一个吧。
创建混合空间
转到内容浏览器并单击添加新的。选择Animation\Blend Space 1D。
注意:Blend Space和Blend Space 1D之间的区别在于前者可以有两个输入。后者只能有一个。
从弹出窗口中,选择SK_Muffin_Skeleton。
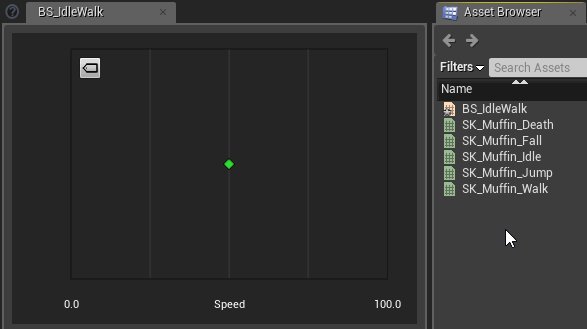
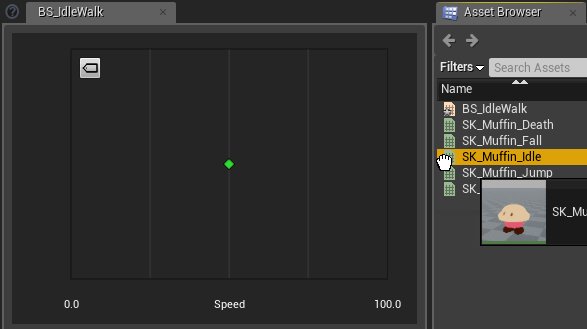
将资产重命名为BS_IdleWalk,然后双击它以在动画编辑器中将其打开。
打开混合空间时,会在底部看到一个面板。这是混合空间编辑器,将在此处添加动画。
让我们向混合空间添加一些动画。
将动画添加到混合空间
首先,将更改轴值(输入)的名称。
转到“资产详细信息”面板并找到“轴设置”部分。将Horizontal Axis\Name属性更改为Speed。
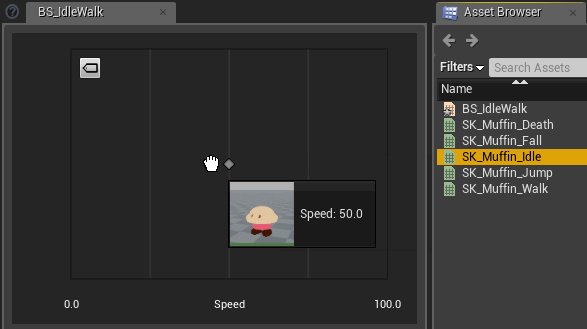
现在,将添加动画。转到资源浏览器并拖动单击SK_Muffin_Idle动画。将它移动到混合空间网格的左侧,以便它捕捉到0.0值。释放左键单击以添加动画。
注意:要显示动画名称,请按混合空间网格 左上角的标签图标。
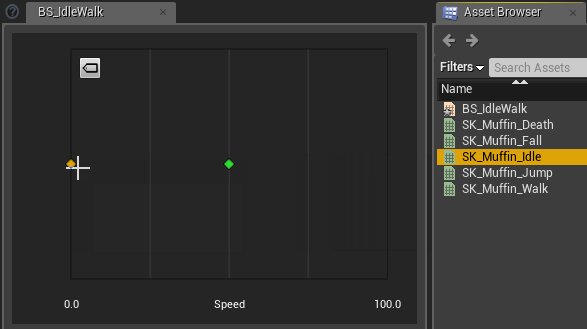
然后,在100.0值处添加SK_Muffin_Walk动画。
现在,混合空间将根据输入值混合空闲和行走动画。
如果输入为0,则只会播放空闲动画。如果输入为100,则只会播放行走动画。介于两者之间的任何东西都是混合的。
注意:这些值是任意的。
例如,可以将最大值更改为 500。这将导致步行动画仅以更高的速度播放。
可以更改“资产详细信息”面板中 “轴设置”部分下的值。
是时候使用混合空间了。
使用混合空间
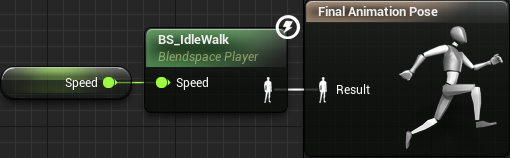
关闭BS_IdleWalk然后打开ABP_Muffin。切换到Locomotion State Machine,然后打开Idle状态。
首先,删除Play SK_Muffin_Idle节点。
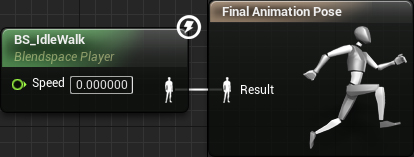
接下来,使用拖放方法添加BS_IdleWalk混合空间。然后,将BS_IdleWalk节点连接到Final Animation Pose节点。
现在,BS_IdleWalk将自动播放,因为它是默认状态。但是,它只会显示空闲动画。这是因为其速度输入保持为0。
要解决此问题,需要为其提供玩家的速度。
获得玩家的速度
创建一个名为Speed的新浮点变量。
然后,切换到事件图表。向Sequence节点添加一个新的 pin ,然后将突出显示的节点添加到其中:
此设置会不断将Speed变量设置为玩家的速度。
切换回空闲状态的图表。将Speed变量连接到BS_IdleWalk节点的Speed输入。
现在,BS_IdleWalk将能够混合闲置动画和行走动画。
单击编译,然后返回到主编辑器。按Play测试混合空间。
还需要使用另一种动画:死亡动画!
使用死亡动画
在这个游戏中,你只能在Idle状态(在地面上)时死亡。但是,让我们想象一下可能死于任何状态。
你的第一个想法可能是创建一个死亡状态并将每个状态连接到它。虽然这是一个选项,但它会很快导致图表混乱。
一个解决方案是使用bool节点的 Blend Poses。该节点可以根据输入布尔值在两个动画之间切换。
在创建之前,需要一个保存玩家死亡状态的变量。
检查玩家是否死亡
返回ABP_Muffin并创建一个名为IsDead的布尔变量。然后,切换到事件图表。
向Sequence节点添加一个新的 pin ,然后将突出显示的节点添加到其中:
这将根据玩家的死亡状态设置IsDead变量。
接下来,将使用Blend Poses by bool节点。
使用 Bool 节点的混合姿势
切换到动画图表并添加SK_Muffin_Death动画。选择它后,转到“详细信息”面板并取消选中“循环动画”属性。
这将确保死亡动画只播放一次。
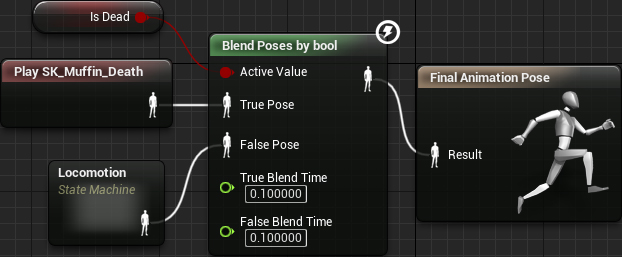
接下来,创建一个Blend Poses by bool节点。
选择Blend Poses by bool节点后,转到 Details 面板。在Option部分下,选中Reset Child on Activation属性。
由于死亡动画只播放一次,此选项将确保动画在播放前重置。
最后,添加IsDead变量并像这样连接所有内容:
现在,如果IsDead为true,将播放死亡动画。如果IsDead为false ,则将播放运动状态机的当前动画。
单击Compile,然后关闭ABP_Muffin。按播放并测试新的死亡动画!